A New Virtual Earth Mashup in Born
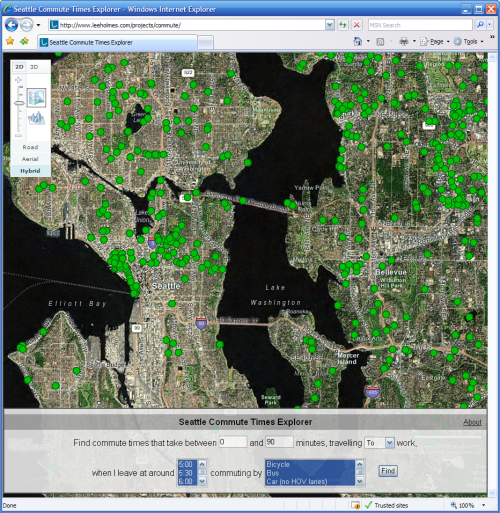
About 8 months ago, I wrote a Virtual Earth mashup to display commute times to Microsoft in and around the Seattle area. It’s been very successful, and solves a big problem for many people looking to buy a house (amongst other things.)

http://www.leeholmes.com/projects/commute
About 3 or 4 months after posting the mashup, the Virtual Earth team changed a bunch of the APIs, which pretty much broke every existing mashup – including mine. I patched it up a bit some time later, but couldn’t spend the time to fully restore its functionality. For example, the zooming controls were broken, as were the panning controls.
Neither writing the mashup (nor living through the breaking changes) were terribly pleasant experiences. The Virtual Earth map control was simply too basic. With not much effort, you get a map that scrolls, but nothing else. No UI, no support for panning, zooming, or anything else.
Want to make it interactive and snazzy? In my case, that meant copying tons of Virtual Earth infrastructure scripts, html, images, and other random junk in order to make something presentable.
However, the end result was definitely exciting despite all of that.
I checked on the APIs tonight to get a gauge on how much work was in front of me to fix it completely again, and was stunned. The Virtual Earth team has done a truly amazing job at focusing on making the job of a “masher” as easy as possible. Their programming model has matured significantly, placing a much cleaner boundary between your application and the Virtual Earth implementation details. It feels like a real API now, as opposed to forcing you into an invasive, parasitic implementation.
One innovation I’m immensely impressed with is their new interactive SDK. It takes cues from the cookbook / task-based approach to learning. First, you click on a node to say, “I want to –> Use pushpins –> Add a custom pushpin.” Then, the SDK shows you – through an interactive working view, example code, and reference page – exactly how to do it.

In the end, I didn’t patch my old code back into working condition. I reused my support code, but rewrote the UI and interface to Virtual Earth again from scratch. In just a few hours I was done:
- My index page has gone from 11k to 3k
- My custom Javascript has gone from 6k to 5k
- My entire project has shrunk from 391kb to 71kb
- That furrow in my brow is gone
Kudos to the Virtual Earth team. The mashup experience is definitely a first-class citizen, and it shows.
